个人博客搭建指南(Hexo)
本文最后更新于 2024年4月4日 下午
如何搭建一个属于自己的在线博客呢?自动打包和部署如何实现? 🤩🤩🤩
缘由
在大学某一天,无意间看到了别人的博客网站,这个网站记录了他的学习历程、技术分享文章及日常感想等。当时我觉得这也太酷了吧,于是就萌生了一个搭建个属于自己的博客的想法~
想法虽然萌生了,但是我并没有立刻行动,一来是当时自己还是个学生,直接被服务器价格劝退了(当时也不知道 Github Pages 怎么用);二是其实自己平常也有做笔记、做心得记录的习惯,只不过用的是云笔记,记录的知识点也比较任性杂乱(毕竟不用给他人阅读哈哈哈😂)。这样一来二去便作罢了。

但今天,我突然回想起来自己曾经的想法,这想法直接把我从床上拎起来,仿佛在催促我:“赶紧去把这个想法圆了!”
于是,我动手了。
实现指南
搭建博客
本次搭建博客对比了 Hexo、VuePress、Gatsby 3款框架,最终选择了Hexo,因为主题多!🤩
首先确保电脑已经安装 node、npm、git,及已经注册了GitHub账号(需要用Github Pages),这里不赘述。
安装Hexo脚手架
sudo npm install hexo-cli -g (若是window系统,则不用加sudo命令)
初始化项目
hexo init blog
安装依赖
npm install
启动项目
hexo server
此时,项目已经能正常展示。
主题配置
但是,默认主题并不好看,配一个符合自己审美的主题,例如我的是 Fluid (Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令)
npm install --save hexo-theme-fluid
然后在博客目录下创建 _config.fluid.yml ,将主题的 _config.yml 内容复制过去。
打开 _config.yml 文件,可根据安装的主题修改对应的主题名称(theme)、语言(language)。
1 | |
创建「关于页」
首次使用主题的「关于页」需要手动创建:
hexo new page about
创建成功后修改 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
使用 GitHub Pages 实现博客在线访问
用GitHub部署站点有2种方式
https://[username].github.io(适合博客😎)优点:路径足够短
注意:仓库名必须为
[username].github.io;打包产物分支 masterhttps://[username].github.io/[repo](适合作为开源项目或者Demo的展示页面)优点:可以自定义仓库名称repo
注意:打包产物分支 gh-pages
建好仓库以后,使用Git初始化本地项目,并推送到远程仓库。
部署过程
首先,我们需要安装一个依赖:
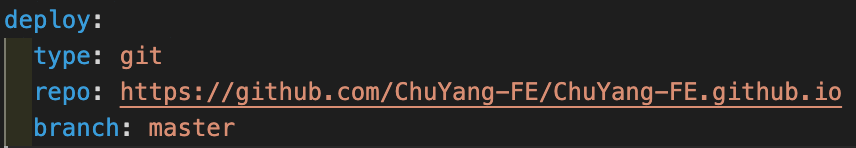
hexo-deployer-git,它能帮助我们将代码部署到一个具体的分支。安装好后,打开 _config.yml 文件,拉到底部,修改deploy配置,如下图

执行命令
npm run deploy打开GitHub,可以看到打包产物已经被提交到master分支上
打开仓库Setting,找到GitHub Pages,可以看到你部署的站点:https://chuyang-fe.github.io/
点击链接,发现博客可以在线访问了!🥳🥳🥳
GitHub Actions 自动化部署
好了,经过以上操作,我们已经拥有了一个属于自己的在线博客站点。
但是!有一个问题:我不想每次写完博客都要自己手动打包部署怎么办🥺?
正所谓,懒是第一生产力(bushi),科技是第一生产力,GitHub Actions 帮助你。
我们可以利用 GitHub Actions 的自动打包和代码部署功能。
在此做自动化部署之前,由于master分支已经被占用,所以我们本地新建一个blog分支,提交代码并push到远程仓库。
实现自动化部署步骤
- 根目录下创建 .github 文件夹,进入该文件夹并创建 workflows 文件夹
- 在 workflows 文件夹里创建一个 deploy.yml 文件,内部具体配置代码可以看这里:deploy.yml
- 提交代码,并push到远程仓库
执行完Git push后,打开GitHub,可以看到blog分支右侧出现了一个小黄点,它代表 GitHub Actions 正在被触发,随后,博客被自动更新。
总结
好了!经过以上步骤,以后我们在blog分支上写完博客,本地无需执行打包和部署,只需提交代码,然后Git push即可,博客内容会被自动更新👏👏👏
本羊的第一篇博客完工!🤣🤣🤣